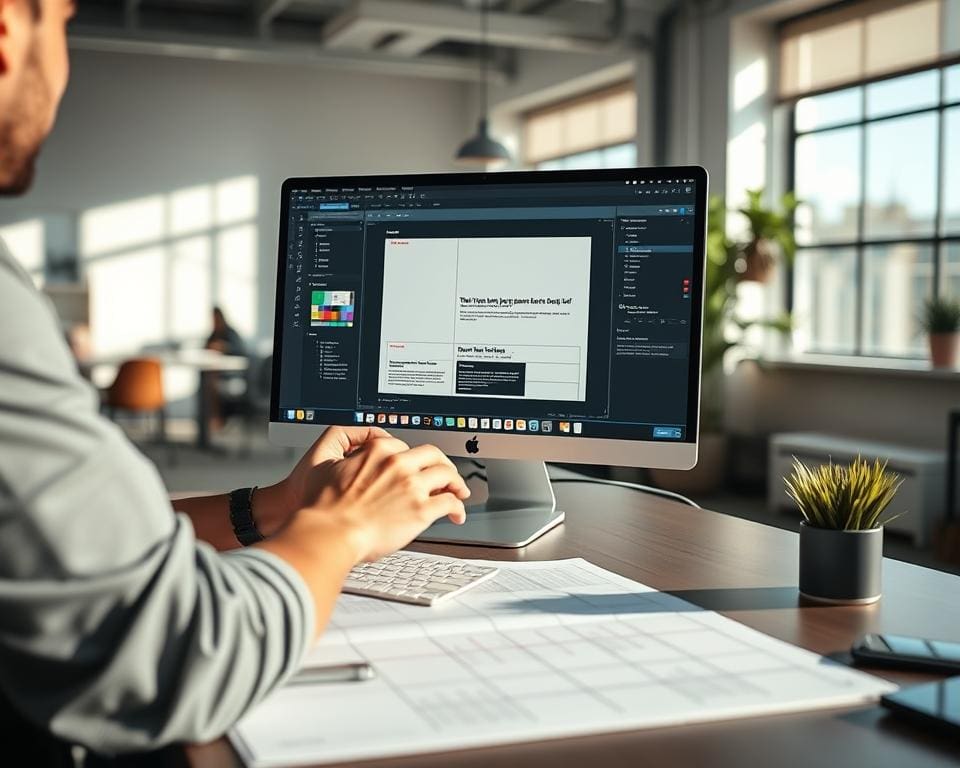
In de hedendaagse digitale wereld speelt de webdesigner een cruciale rol in het creëren en onderhouden van online aanwezigheid voor bedrijven en merken. Een webdesigner is verantwoordelijk voor het website ontwerp, wat niet alleen het visuele aspect betreft, zoals het selecteren van kleuren en lettertypen, maar ook de functionaliteit van de site. Het doel is om een gebruiksvriendelijke ervaring te bieden aan bezoekers. Door ervoor te zorgen dat een website zowel aantrekkelijk als functioneel is, kan de webdesigner bijdragen aan het succes van bedrijven in hun online marketingstrategieën.
Wat doet een webdesigner precies?
In de moderne digitale wereld speelt de rol van webdesigners een cruciale functie. Zij creëren niet alleen visueel aantrekkelijke websites, maar zorgen ook voor functionaliteit en gebruiksvriendelijkheid. Dit vereist een combinatie van technische vaardigheden en creatief inzicht. De samenwerking met ontwikkelaars en marketingteams is essentieel om websites te bouwen die aan de wensen van gebruikers voldoen.
De rol van de webdesigner in de digitale wereld
Webdesigners zijn verantwoordelijk voor het ontwerp en de lay-out van websites. Hun doel is om een optimale gebruikerservaring (UX-design) te bereiken, waarop bezoekers eenvoudig kunnen navigeren. Met de opkomst van verschillende apparaten, waaronder smartphones en tablets, is responsive design een belangrijk aspect geworden. Dit betekent dat websites zich automatisch aanpassen aan de schermgrootte van de gebruiker, wat de toegankelijkheid en tevredenheid bevordert.
Verschillende soorten webdesign
Er zijn verschillende soorten webdesign die webdesigners kunnen toepassen, afhankelijk van de specifieke behoeften van hun klanten. Voorbeelden hiervan zijn:
- Minimalistisch ontwerp: Dit soort webdesign benadrukt eenvoud en functionaliteit.
- Grafisch ontwerp: Hierbij wordt de nadruk gelegd op visuele elementen en esthetiek.
- Interactief ontwerp: Dit omvat elementen die de gebruiker actief betrekken en engageren.
Vaardigheden van een webdesigner
Een succesvolle webdesigner beschikt over diverse vaardigheden die essentieel zijn voor het creëren van aantrekkelijke en functionele websites. Deze combinatie van vaardigheden maakt het mogelijk om zowel de technische als de creatieve aspecten van webdesign te combineren.
Technische vaardigheden
Technische know-how vormt de basis van de vaardigheden webdesigner. Een goed begrip van programmeertalen zoals HTML, CSS en JavaScript is cruciaal. Deze kennis stelt de webdesigner in staat om effectief te communiceren met ontwikkelaars en om problemen op te lossen die zich tijdens het ontwerp- en implementatieproces kunnen voordoen.
Creatief en visueel ontwerp
Creatief ontwerp speelt een belangrijke rol in het werk van een webdesigner. Het vermogen om aantrekkelijke en gebruiksvriendelijke interfaces te ontwikkelen is essentieel. Dit gaat niet alleen om de esthetiek, maar ook om een optimale gebruikerservaring. Een sterk visueel ontwerp helpt om gebruikers te boeien en hen te verleiden om langere tijd op een site te blijven.
Communicatievaardigheden
Communicatie is een andere belangrijke vaardigheid voor een webdesigner. Het is noodzakelijk om de ideeën en ontwerpen duidelijk en overtuigend over te brengen aan zowel klanten als teamleden. Goede communicatievaardigheden zorgen ervoor dat alle betrokkenen op dezelfde lijn zitten, wat de kans op succes van een project vergroot.
Het ontwerpproces van een webdesigner
Het ontwerpproces van een webdesigner bestaat uit verschillende fasen die essentieel zijn voor het creëren van een functionele en aantrekkelijke website. In de eerste fase, die draait om onderzoek en planning, worden belangrijke elementen vastgesteld die de basis vormen voor het verdere proces.
Fase 1: Onderzoek en planning
Tijdens de fase van onderzoek en planning analyseert de webdesigner de doelgroep en definieert hij de doelstellingen van de website. Dit is een cruciaal onderdeel van het ontwerpproces, omdat het ervoor zorgt dat de uiteindelijke website aansluit bij de verwachtingen en behoeften van de gebruikers.
Fase 2: Wireframing en prototyping
In de tweede fase, wireframing en prototyping, worden ruwe schetsen en modellen van de website gemaakt. Webdesigners gebruiken deze tools om de structuur en functionaliteit van de website visueel weer te geven. Dit helpt belanghebbenden om een duidelijk beeld te krijgen van de uiteindelijke indeling en functionaliteit.
Fase 3: Ontwikkeling en implementatie
De derde fase omvat de ontwikkeling en implementatie van de website. Hier wordt het definitieve ontwerp tot leven gebracht. Webdesigners zorgen ervoor dat de website goed functioneert en deze online wordt gezet. Deze fase vereist nauwkeurigheid en aandacht voor detail om een optimale gebruikservaring te garanderen.
Tools en technologieën die webdesigners gebruiken
Webdesigners maken gebruik van verschillende tools en technologieën om aantrekkelijke en functionele websites te creëren. Deze hulpmiddelen zijn essentieel in het ontwerpproces en helpen bij het optimaliseren van de workflow. Hieronder worden enkele belangrijke categorieën verkend.
Grafische ontwerpsoftware
Een cruciaal onderdeel van webdesign is het gebruik van grafische software. Programma’s zoals Adobe Photoshop en Illustrator zijn populaire keuzes voor het maken van visuele elementen. Deze webdesign tools stelt ontwerpers in staat om creatieve ontwerpen te realiseren en beelden te bewerken voor een professionele uitstraling.
Contentmanagementsystemen (CMS)
Contentmanagementsystemen zoals WordPress en Joomla spelen een belangrijke rol in het beheren van website-inhoud. Ze maken het voor zowel technische als niet-technische gebruikers gemakkelijk om content toe te voegen of te bewerken zonder diepgaande programmeerkennis. Het gebruik van deze contentmanagementsystemen stroomlijnt het proces van contentcreatie en -publicatie.
Responsive design technieken
Het implementeren van responsive design technieken is noodzakelijk in de huidige digitale wereld. Websites moeten goed functioneren op verschillende apparaten, van desktops tot smartphones. Door gebruik te maken van deze technieken, kunnen ontwerpers ervoor zorgen dat de gebruikerservaring optimaal is, ongeacht het gebruikte apparaat. Dit aspect van webdesign is van groot belang voor het bereiken van een breed publiek.
Het belang van gebruiksvriendelijkheid
Gebruiksvriendelijkheid speelt een essentiële rol in de effectiviteit van een website. Het verwijst naar hoe gemakkelijk en intuïtief gebruikers een website kunnen navigeren. Dit aspect heeft een directe invloed op de gebruikerservaring (UX). Een website met hoge gebruiksvriendelijkheid biedt bezoekers een soepelere interactie, wat hun betrokkenheid verhoogt.
Wat is gebruiksvriendelijkheid?
Gebruiksvriendelijkheid omvat verschillende elementen die samen de interactie van een gebruiker met een website bepalen. Dit omvat zaken als navigatie, laadtijd, en de organisatie van informatie. Een website die simpel te begrijpen en te gebruiken is, zorgt ervoor dat bezoekers snel vinden wat ze zoeken. Het zorgt voor een positieve indruk en bevordert het herhaaldelijk gebruik.
Waarom het cruciaal is voor je website
De cruciale rol van gebruiksvriendelijkheid kan niet worden onderschat. Een website die zich richt op een uitstekende gebruikerservaring verhoogt de klanttevredenheid en kan conversiepercentages aanzienlijk verbeteren. Daarnaast draagt het bij aan de algehele website effectiviteit. Belangrijke redenen om gebruiksvriendelijkheid serieus te nemen zijn onder andere:
- Verhoogde klanttevredenheid door eenvoudige navigatie.
- Snelheid van toegang tot informatie, wat frustratie vermindert.
- Verhoogde kans op conversies door positieve gebruikerservaring.
Webdesign trends van 2023
In 2023 zijn er verschillende opvallende webdesign trends die de aandacht trekken. Ontwerpers passen hun aanpak aan om aan de veranderende voorkeuren van gebruikers te voldoen. Dit jaar kenmerken drie belangrijke trends het webdesign landschap.
Minimalistische ontwerpen
Minimalisme blijft een sterke trend in webdesign. Websites die gebruik maken van minimalistische ontwerpen stralen helderheid en eenvoud uit. Deze benadering richt zich op de belangrijkste elementen van de website, waardoor de gebruikerservaring optimaal wordt. Buitensporige decoraties worden vermeden, en dit maakt navigatie eenvoudiger voor bezoekers.
Dynamische interactie-elementen
Een andere belangrijke ontwikkeling zijn de dynamische elementen. Deze omvatten animaties en micro-interacties die de gebruikerservaring verrijken. Webdesigners integreren steeds meer deze interactie-elementen om websites levendiger te maken. Dit verhoogt niet alleen de betrokkenheid, maar maakt ook de interactie soepel en aantrekkelijk voor de gebruikers.
Sustainability en groen webdesign
De groeiende belangstelling voor duurzaamheidsinitiatieven brengt groen webdesign naar de voorgrond. Ontwerpers focussen zich op energie-efficiënte oplossingen en milieuvriendelijke praktijken. Door het toepassen van duurzame technieken willen zij de impact van websites op het milieu verminderen. Deze trend weerspiegelt de toenemende bezorgdheid van gebruikers over de planeet.

Het verschil tussen webdesign en webontwikkeling
Webdesign en webontwikkeling zijn twee essentiële, maar verschillende disciplines binnen de digitale wereld. Het onderscheid tussen deze twee rollen is belangrijk voor iedereen die betrokken is bij het creëren van een website. Webdesign richt zich vooral op de visuele en functionele aspecten van een site, zoals lay-out, kleuren en gebruikerservaring, terwijl webontwikkeling zich bezighoudt met de technische implementatie en codering van de website.
De rol van de webdesigner is om de esthetiek van de website te creëren en ervoor te zorgen dat bezoekers zich gemakkelijk kunnen navigeren. Aan de andere kant is de rol van de webontwikkelaar gericht op het bouwen van de backend, het beheren van databases en het waarborgen van de technische functionaliteit. Deze samenwerking tussen webdesigners en webontwikkelaars is cruciaal voor het succes van een website.
Door het begrip van het onderscheid tussen webdesign en webontwikkeling kunnen bedrijven effectiever communiceren met hun teams en duidelijke verwachtingen stellen. Deze kennis helpt ook bij het maken van strategische keuzes met betrekking tot de implementatie en het onderhoud van een website, wat uiteindelijk bijdraagt aan een betere gebruikerservaring en hogere conversie.